写在前头
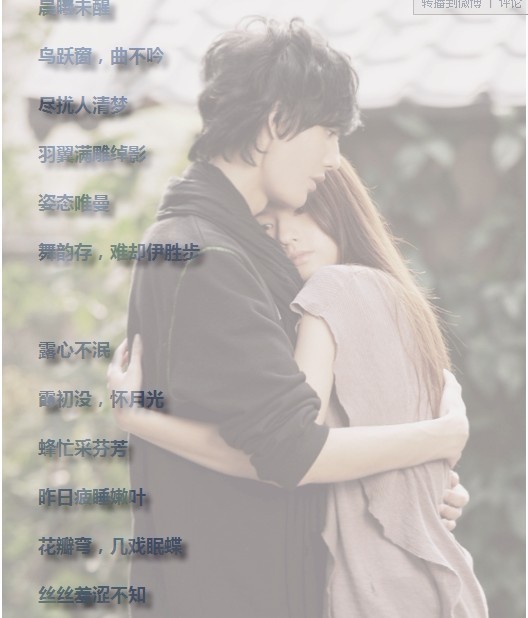
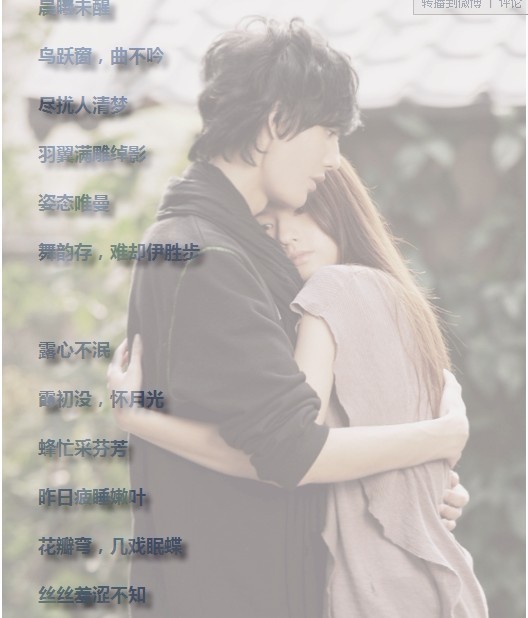
QQ空间支持DIV+CSS,因此我们可以将诸多的CSS置入QQ空间之中。今天这个,我们的目标效果是这样的:
也就是说有个背景图片,然后加上字体阴影效果。

首先像往常一样,敲入日志,当然了,你也可以用以前的日志做实验。然后点QQ日志编辑上面的高级功能,出现如下图:

再点击,HTML进入HTML编辑模式,如图所示:

我们看到的是网页的代码,这也就是我们平时所见的网页了。
第一步:阴影效果
如这些文字所示,这就是我们看到的阴影效果的示例了
首先进入HTML编辑模式,在需要加阴影效果的文字前面加入这段代码:
<div style="
font-size:16pt;color: #f00;text-shadow: 3px 3px 7px #111;text-align: center;
">
在结束的文字块后面加上
</div> 因此我们就可以得到我们想要的阴影效果了。
color,为字体颜色,font-size就是字体大小了,text-align对齐方式:居中。
text-shadow:color length length length;
color:颜色; length分别按顺序指“X轴方向长度 Y轴方向长度 阴影模糊半径”
正值在X轴表示向右,负值表示向左.同样的道理Y轴负值是表示向上.其中任意一个值可以为零也可为空(将做默认处理)
示例一:
text-shadow: -1px 2px 3px #ffb69a;
表示X轴方向阴影向左1px,Y轴方向阴影向下2px,而阴影模糊半径3px,颜色为 #ffb69a,
这段文字就表示X轴方向阴影向左1px,Y轴方向阴影向下2px,而阴影模糊半径3px,颜色为 #ffb69a
示例二:
font-size : 2em ;
font-weight : bold ;
color : #777 ;
text-shadow : 1px 1px 1px #222 ;
表示X轴方向阴影向左2px,Y轴方向阴影向下2px,而阴影模糊半径2px,颜色为 #222,
示例文字:
text-shadow: 2px 2px 2px #222
text-shadow:
rgb(20, 24, 42) 6px 6px 7px;
示例三
text-shadow: rgb(20, 24, 42) 6px 6px 7px;
color:
#fff; text-shadow: 1px 1px rgba(197, 223, 248,0.8),2px 2px rgba(197, 223, 248,0.8),3px 3px rgba(197, 223, 248,0.8),4px 4px rgba(197, 223, 248,0.8),5px 5px rgba(197, 223, 248,0.8),6px 6px rgba(197, 223, 248,0.8);
第二步:使用图片
如果我们在QQ日志中插入图片,比如右边的这张图片:http://b204.photo.store.qq.com/http_imgload.cgi?/rurl4_b=21826dd37028d77a6e12b2792df94a1945dfb8fdd006a32161361ab40baec044565e97771e9577fd63585349fec125a5970a2f61e0f1bfa91447c7a1d10dfbad7b3281132847cf2872f8d14d6361843fa516f553&a=204&b=20"
style="width: 398px; height: 530px;"
这个是图片的地址和基本的属性,宽:398px;高:530px;
其次我们要做的是同第一步类似的作法也就是添加DIV。而在这之前我们要讲讲关于网页上面的z-index:也就是Z坐标。网页上有个层的概念也就是z-index了。z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。这就我们用来解决背景图片的方法了。
z-index 值较大的元素将叠加在z-index值较小的元素之上。对于未指定此属性的定位对象,z-index 值为正数的对象会在其之上,而z-index 值为负数的对象在其之下。
将以下代码加入图片的地址之中
<div style="z-index: -1; position: absolute; right:0px;"> 就是右边的图片的方式了。其次我们再构造一个新的层。而这一个层要加入我们的文字之中。
示例:
Power By Phodal
Power By Phodal

代码就如下所示:
<div style="font-size: 3.2em; color: rgb(255, 255, 255); text-align: center; text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 40px #ff00de, 0 0 70px #ff00de; z-index:99;left:0px;position:relative;top:200px;width:600px;opacity:0.6;">Power
By Phodal</div>
<div style="font-size: 3.2em; color: rgb(255, 255, 255); text-align: center; background-color: rgb(21, 21, 21); text-shadow: 0 0 20px red; z-index:99;left:0px;position:relative;bottom:-200px;width:600px;opacity:0.6;">Power
By Phodal</div>
<div style="z-index:-1;">
<img alt="图片" src="http://b203.photo.store.qq.com/http_imgload.cgi?/rurl4_b=dbf562bca778b48a6276e8948ba08759865bffbbac5750501b3ed97d9f194b81456fb239ccdfccd8489c24e71820c931fbcf9779f8625f29415435a76b42dec4bf8356b50f4050b7c38ccd997cf9d04faf55e977&a=203&b=203"
style="width: 600px; height: 800px; "></div>
第一个DIV就是文字的信息我们可以看到他和图片的主要区别是z-index:99;还有的话,文字的代码应该是在图片之前,这种解决方案比较简单。然后再添加个position:relative;也就是它的位置是相对于图片的位置的,也可以用absolute但是是绝对固定的。然后top:200px;就是相对于图片来说由上往下说的,bottom:200px;是由以往上的,还有的话,还有left、right等等。再加上width、height这些属性来控制图片中的文字。
当然这只是其中的一些技术,主要还是利用空间日志的HTML编辑模式。还有其它许多的,需要的可以和我交流。
So,enjoy it!
(PS:我是个Geek,不是个Hacker,Hack作标题是出于一种习惯)
写在前头
QQ空间支持DIV+CSS,因此我们可以将诸多的CSS置入QQ空间之中。今天这个,我们的目标效果是这样的:
也就是说有个背景图片,然后加上字体阴影效果。

首先像往常一样,敲入日志,当然了,你也可以用以前的日志做实验。然后点QQ日志编辑上面的高级功能,出现如下图:

再点击,HTML进入HTML编辑模式,如图所示:

我们看到的是网页的代码,这也就是我们平时所见的网页了。
第一步:阴影效果
如这些文字所示,这就是我们看到的阴影效果的示例了
首先进入HTML编辑模式,在需要加阴影效果的文字前面加入这段代码:
<div style="
font-size:16pt;color: #f00;text-shadow: 3px 3px 7px #111;text-align: center;
">
在结束的文字块后面加上
</div> 因此我们就可以得到我们想要的阴影效果了。
color,为字体颜色,font-size就是字体大小了,text-align对齐方式:居中。
text-shadow:color length length length;
color:颜色; length分别按顺序指“X轴方向长度 Y轴方向长度 阴影模糊半径”
正值在X轴表示向右,负值表示向左.同样的道理Y轴负值是表示向上.其中任意一个值可以为零也可为空(将做默认处理)
示例一:
text-shadow: -1px 2px 3px #ffb69a;
表示X轴方向阴影向左1px,Y轴方向阴影向下2px,而阴影模糊半径3px,颜色为 #ffb69a,
这段文字就表示X轴方向阴影向左1px,Y轴方向阴影向下2px,而阴影模糊半径3px,颜色为 #ffb69a
示例二:
font-size : 2em ;
font-weight : bold ;
color : #777 ;
text-shadow : 1px 1px 1px #222 ;
表示X轴方向阴影向左2px,Y轴方向阴影向下2px,而阴影模糊半径2px,颜色为 #222,
示例文字:
text-shadow: 2px 2px 2px #222
text-shadow:
rgb(20, 24, 42) 6px 6px 7px;
示例三
text-shadow: rgb(20, 24, 42) 6px 6px 7px;
color:
#fff; text-shadow: 1px 1px rgba(197, 223, 248,0.8),2px 2px rgba(197, 223, 248,0.8),3px 3px rgba(197, 223, 248,0.8),4px 4px rgba(197, 223, 248,0.8),5px 5px rgba(197, 223, 248,0.8),6px 6px rgba(197, 223, 248,0.8);
第二步:使用图片
如果我们在QQ日志中插入图片,比如右边的这张图片:http://b204.photo.store.qq.com/http_imgload.cgi?/rurl4_b=21826dd37028d77a6e12b2792df94a1945dfb8fdd006a32161361ab40baec044565e97771e9577fd63585349fec125a5970a2f61e0f1bfa91447c7a1d10dfbad7b3281132847cf2872f8d14d6361843fa516f553&a=204&b=20"
style="width: 398px; height: 530px;"
这个是图片的地址和基本的属性,宽:398px;高:530px;
其次我们要做的是同第一步类似的作法也就是添加DIV。而在这之前我们要讲讲关于网页上面的z-index:也就是Z坐标。网页上有个层的概念也就是z-index了。z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。这就我们用来解决背景图片的方法了。
z-index 值较大的元素将叠加在z-index值较小的元素之上。对于未指定此属性的定位对象,z-index 值为正数的对象会在其之上,而z-index 值为负数的对象在其之下。
将以下代码加入图片的地址之中
<div style="z-index: -1; position: absolute; right:0px;"> 就是右边的图片的方式了。其次我们再构造一个新的层。而这一个层要加入我们的文字之中。
示例:
Power By Phodal
Power By Phodal

代码就如下所示:
<div style="font-size: 3.2em; color: rgb(255, 255, 255); text-align: center; text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 40px #ff00de, 0 0 70px #ff00de; z-index:99;left:0px;position:relative;top:200px;width:600px;opacity:0.6;">Power
By Phodal</div>
<div style="font-size: 3.2em; color: rgb(255, 255, 255); text-align: center; background-color: rgb(21, 21, 21); text-shadow: 0 0 20px red; z-index:99;left:0px;position:relative;bottom:-200px;width:600px;opacity:0.6;">Power
By Phodal</div>
<div style="z-index:-1;">
<img alt="图片" src="http://b203.photo.store.qq.com/http_imgload.cgi?/rurl4_b=dbf562bca778b48a6276e8948ba08759865bffbbac5750501b3ed97d9f194b81456fb239ccdfccd8489c24e71820c931fbcf9779f8625f29415435a76b42dec4bf8356b50f4050b7c38ccd997cf9d04faf55e977&a=203&b=203"
style="width: 600px; height: 800px; "></div>
第一个DIV就是文字的信息我们可以看到他和图片的主要区别是z-index:99;还有的话,文字的代码应该是在图片之前,这种解决方案比较简单。然后再添加个position:relative;也就是它的位置是相对于图片的位置的,也可以用absolute但是是绝对固定的。然后top:200px;就是相对于图片来说由上往下说的,bottom:200px;是由以往上的,还有的话,还有left、right等等。再加上width、height这些属性来控制图片中的文字。
当然这只是其中的一些技术,主要还是利用空间日志的HTML编辑模式。还有其它许多的,需要的可以和我交流。
So,enjoy it!
(PS:我是个Geek,不是个Hacker,Hack作标题是出于一种习惯)
事实证明CSDN的网站设计得很垃圾。
分享到:



相关推荐
hacking hacking hacking hacking
Hacking_ A 101 Hacking Guide,hack参考书,值的一看。
HackingTeam RCSAndroid sample
hacking Web learning book
Ethical Hacking & Countermeasures
Web Hacking 101: How to Make Money Hacking Ethically By 作者: Peter Yaworski Pub Date: 2018 ISBN: n/a Pages: 255 Language: English Format: PDF Size: 10 Mb With a Foreword written by HackerOne Co-...
google hacking
比较新的Hacking攻防的概念和技术,具有很好的指导价值。
Hacking Tutorials
Google Hacking
WiFi Hacking for Beginners - Learn Hacking by Hacking WiFi networks (2017) (Azw3)
WiFi Hacking for Beginners - Learn Hacking by Hacking WiFi networks (2017) (Epub)
google hacking 技术手册
Title: Python Hacking Essentials Author: Earnest Wish Length: 214 pages Edition: 1 Language: English Publisher: CreateSpace Independent Publishing Platform Publication Date: 2015-04-01 ISBN-10: ...
CAN总线脱敏数据集,包含韩国HCLR实验室所用的Car Hacking和Road两个数据集,包含的攻击模式有Fuzzy/Ddos/Spoofing等。可直接拿来做异常检测。基于该数据集的论文有Song, Hyun Min, Jiyoung Woo, and Huy Kang Kim. ...
《GoogleHacking技术手册》采纳了详尽的Google语法与工具。在发挥Google的最大搜索效用后,你又将如何反其道,让自己的信息无法被别人搜索到呢?只要你细细品读书中的讲解,顺着作者的逆向思维提示,便可轻松地找到...
Learn the basics of ethical hacking and gain insights into the logic, algorithms, and syntax of Python. This book will set you up with a foundation that will help you understand the advanced concepts ...
Web Hacking 101 中文版
Asterisk Hacking 英文无水印pdf pdf所有页面使用FoxitReader和PDF-XChangeViewer测试都可以打开 本资源转载自网络,如有侵权,请联系上传者或csdn删除 本资源转载自网络,如有侵权,请联系上传者或csdn删除