今天偶然间在寻找炫丽设计效果的,在国外某网站发现了这个效果。。
这也算是转载的吧,为了发挥原创精神,所以还是写注释了。

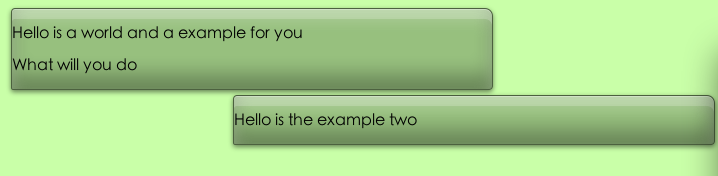
主要还是依靠CSS3的box-shadow
#aero{
z-index:2;
width:480px;
height:auto;
margin:5 0 0 8;
padding:0;
border:1px solid rgba(0,0,0,0.5);
border-radius:4px 8px 4px 2px;
background:rgba(0,0,0,0.25);
box-shadow:0 2px 6px rgba(0,0,0,0.5),inset 0 1px rgba(255,255,255,0.3),inset 0 10px rgba(255,255,255,0.2),inset 0 -15px 30px rgba(0,0,0,0.3);
-o-box-shadow: 0 2px 6px rgba(0,0,0,0.5), inset 0 1px rgba(255,255,255,0.3), inset 0 10px rgba(255,255,255,0.2), inset 0 10px 20px rgba(255,255,255,0.25), inset 0 -15px 30px rgba(0,0,0,0.3);
-webkit-box-shadow: 0 2px 6px rgba(0,0,0,0.5), inset 0 1px rgba(255,255,255,0.3), inset 0 10px rgba(255,255,255,0.2), inset 0 10px 20px rgba(255,255,255,0.25), inset 0 -15px 30px rgba(0,0,0,0.3);
-moz-box-shadow: 0 2px 6px rgba(0,0,0,0.5), inset 0 1px rgba(255,255,255,0.3), inset 0 10px rgba(255,255,255,0.2), inset 0 10px 20px rgba(255,255,255,0.25), inset 0 -15px 30px rgba(0,0,0,0.3);
}也就是最终代码。
分享到:



相关推荐
html5分别使用css3和canvas实现毛玻璃模糊效果 Aero风格
CSS漂亮的表单外观风格.zip 第一、基本灰色 第二、优雅的Aero样式 第三、简单绿色 第四、白色样式 第五、Bootstrap风格样式 第六、暗黑色样式
前端开源库-aero-ajax航空Ajax,Ajaxify你的航空网站。将CSS类“ajax”添加到网站上的任何链接。
Aero Admin一个基于Material Design后台管理模板,使用Materialize CSS 框架,提供一个简洁和可定制的面板来满足你所有需求。
使用自定义css或default实现JavaFX应用程序所需的任何样式。 如果爱我就捐款 特征 完毕 :check_mark: 实施拖动和移动 调整大小,最小化,最大化,关闭 Windows Aero Snap控件。 造型Aero Snap窗口 样式主窗口 去...
对于Firefox和IE / Edge,使用polyfill 否则仅使用HTML / CSS。 ####列高亮显示非常高的绝对定位的伪元素剪辑,具有表高度 #### Zebra Table在背景上设置线条高度的重复线性渐变 ####模态窗口链接和伪类:目标
16、修改aero皮肤CSS、针对IE6单独兼容,减少之前脚本修复png占用过多的客户端资源 17、默认皮肤改为前版的mini,没有使用任何背景图片,完全用css表现 18、修复一处隐秘BUG:当使用Ctrl+回车提交表单并弹出...
a:支持IE9下高速渲染模式,支持GPU硬件加速(需IE开启)、全新Chakra脚本引擎、支持CSS3标准等; b:默认开启GPU硬件加速; c:默认开启防假死功能; d:解决了一些在RC下存在的崩溃问题; e:修复了...
: :green_square:所有系统均可运行该存储库包含由支持的的开源正常运行时间监控器和状态页面。借助 ,您可以获得自己不受限制的免费正常运行时间监控器和状态页面,该页面完全由GitHub存储库提供支持。...
aero效果支持,登录界面优化;其他优化:文件名超出部分...表示;正在上传、远程下载关闭页面提醒。fix bug安全漏洞修复:文件越权读取漏洞紧急修复,iis6配置不当导致安全问题优化;插件自动更新数据同步问题优化;...
072_aero_solutions.zi 073.jpg 073_unnamed.zip 074.jpg 074_imagination.zip 075.jpg 075_UrbanArtist1-0.zi 076.jpg 076_VectorLover1-0.zi 077.jpg 077_KeepItSimple1-0.z 078.jpg 078_FreshMedia1-0.zip 079....
允许拖动到屏幕的顶部以外,这在Windows上使用role="window-caption"时可以通过Aero Snap来阻止。 在已编译的应用程序内部使用时,应使用少于1%的CPU(移动视图时)。 安装 将此文件添加到您的资源/ UI文件夹 ...
可以一个页面中创建多个弹出窗,被选中的弹出窗会加亮显示,在同一网页中可以有多个... 带全部参数的调用: 代码如下: $(‘#YourContainerDiv’).AeroWindow({ WindowTitle: ‘My first very cool Aero Window for Web